정말 간만에 리액트로 프론트엔드 개발을 하려고 했는데 시작부터 발목이 잡혔다.
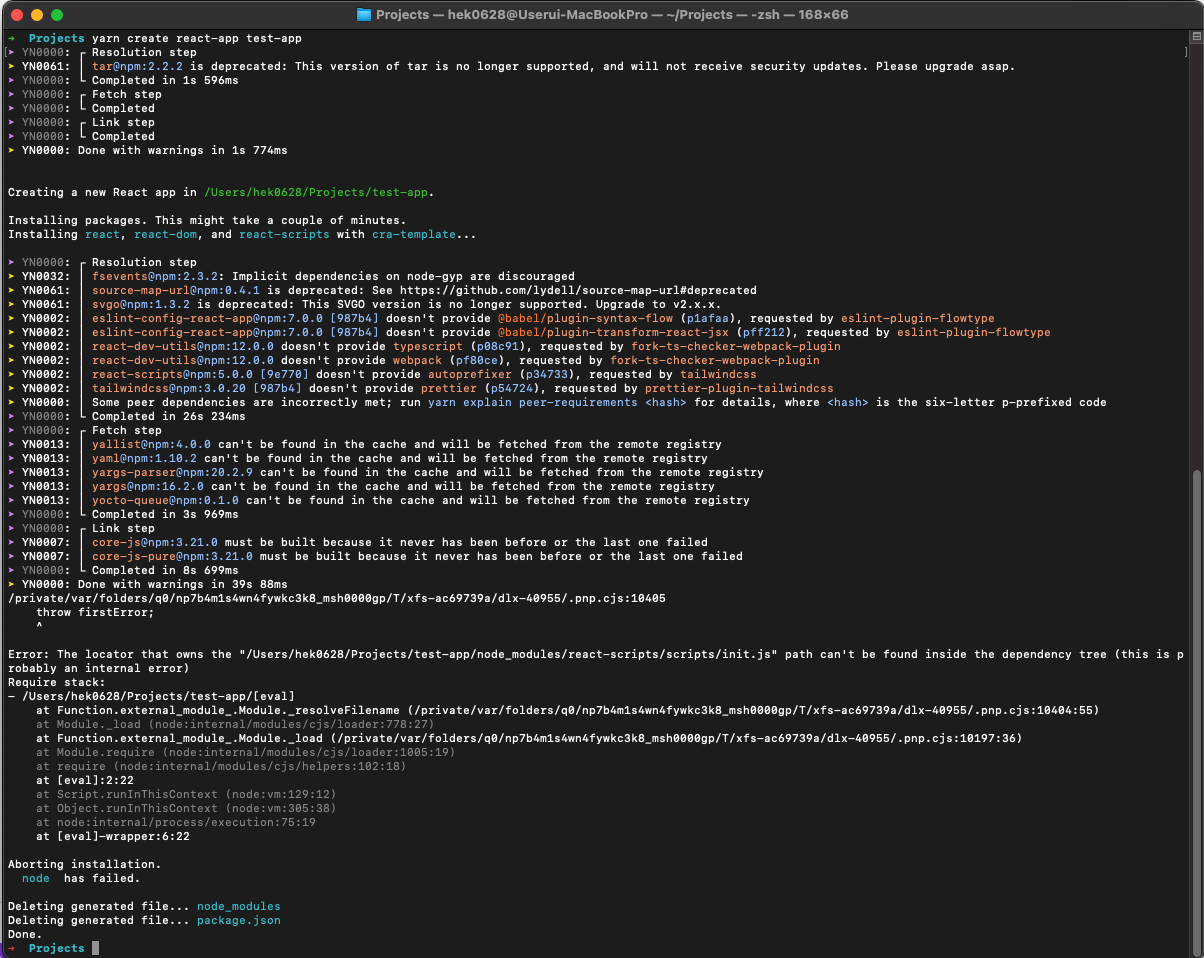
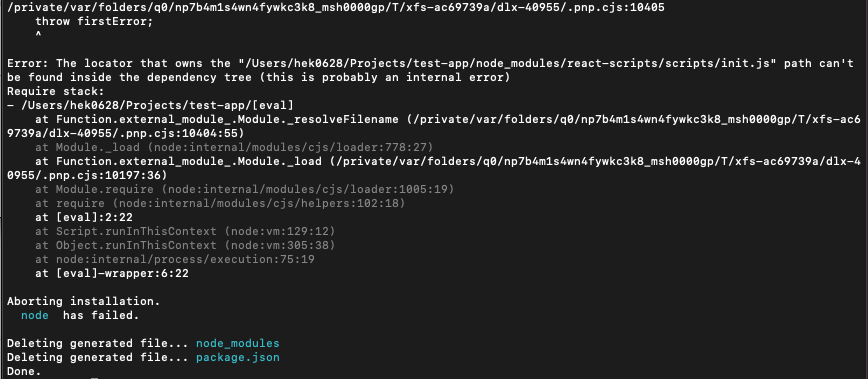
create react-app을 이용해서 프로젝트를 만드는데 이런 에러가 났다.


이렇게 에러가 나면서 package.json 파일에는 아무런 내용이 없었다. 그래서 당연히 yarn start 이런 명령어들이 되지 않았다. 수동으로 package.json에 내용을 채워봐도 안 되는 것은 마찬가지였다.
그래서 열심히 구글링을 해보니 아래와 같은 글을 발견했다.
Create-react-app error : internal/modules/cjs/loader.js:311 , when using npx to create a react app
When using npx create-react-app to create a new react project, the process stops with error : internal/modules/cjs/loader.js:311. internal/modules/cjs/loader.js:311 throw err; ^ Error: Cannot find ...
stackoverflow.com
yarn create react-app test-app이렇게 yarn으로 생성하지 말고
npx create-react-app test-app이렇게 npx로 생성하라는 것이었다.
이대로 했더니 에러가 나지 않고 성공했다.
그러면 package-lock.json 파일이 생성되어 있을 것이다.
그런데 나는 yarn을 사용하고 싶다면?
package-lock.json을 삭제한 후에
yarn install을 해주면 된다.
그러면 package-lock.json 대신 yarn.lock이 생겨있을 것이다.
이렇게 해서 yarn을 포기하지 않으면서 에러도 해결했다.

